COMO COLOCAR UN RELOJ EN LA ZONA DE NAVEGACIÓN DE UN BLOG DE BLOGIA

1- Entra al sitio http://www.clocklink.com/ u otro que ofrezca este servicio y elige el reloj que más te guste de la galería.
2-Una vez elegido hay que ponerlo en hora, nuestro huso horario es el -3.
3-Copia el link que te da el lugar para pegar en tu blog.
4- Entra a administrar tu blog y como usuario Plus tilda en apariencia la opción "Código de plantilla"
5-Pega el código de tu reloj en la zona de la plantilla donde desees que aparezca. Para pegarlo siempre hay que hacerlo inmediatamente después de una etiqueta.
Por ejemplo si deseas que el reloj aparezca luego de ARCHIVOS tendrás que pegarlo después de la etiqueta que lleva ese nombre.
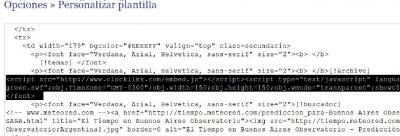
Así quedaría pegado el código en la plantilla:
<p><font face="Verdana, Arial, Helvetica, sans-serif" size="2"><b> </b> [ !archivo ]
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj=new Object;obj.clockfile="1003-green.swf";obj.TimeZone="GMT-0300";obj.width=150;obj.height=150;obj.wmode="transparent";showClock(obj);</script>
0 comentarios